今回はフッターとメニューに行きたいと思います。
・フッターの設定
スタイルエクスプレスビューを利用するまでは今までと同様です。
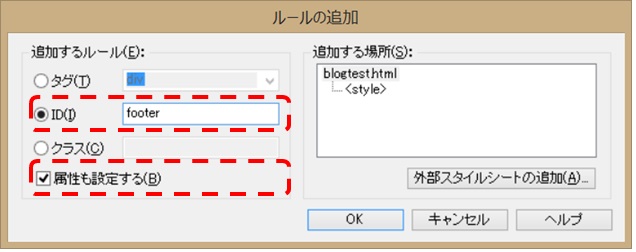
IDを選択して名前にfooterを入力
属性も設定するのチェックボックスにチェック

OKボタンを押下するとスタイルの構成の画面が表示されます。
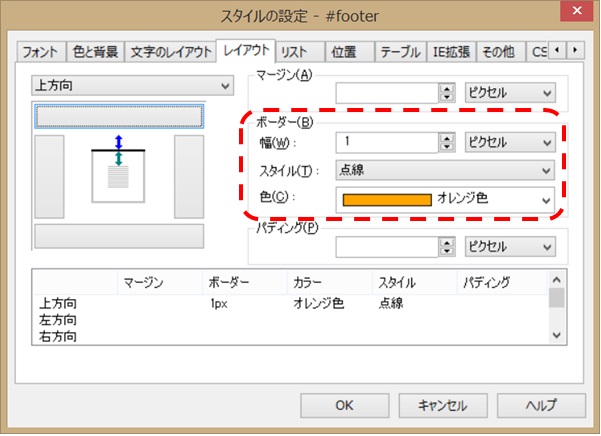
レイアウトタブを選択して
上方向 ボーダー 1ピクセル
スタイル 点線
色 オレンジ
を設定

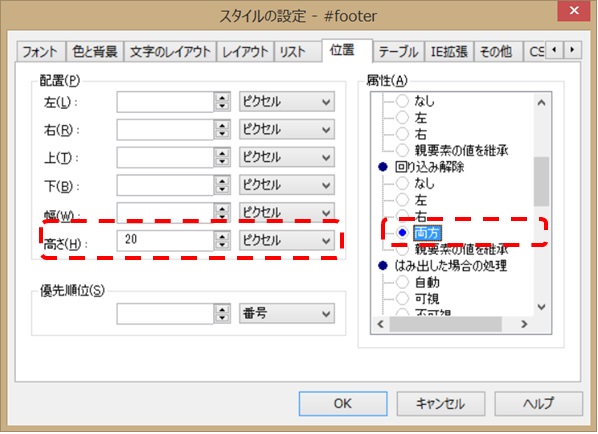
位置タブ
高さ 20ピクセル
属性 回り込み解除 両方
を設定

・メニュー
タブ形式のメニューを作成したいと思います。
1)事前準備
1回目で作ったメニューの領域の中に
メニューの項目を作成します。
メニュー1 改行
メニュー2 改行
メニュー3 改行
といった形で入力します。
入力後ダブルクリックをして入力した文字を選択します。

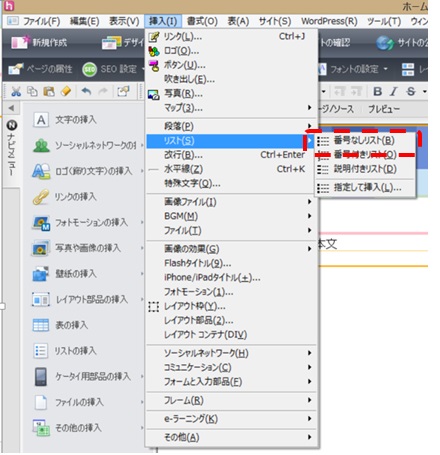
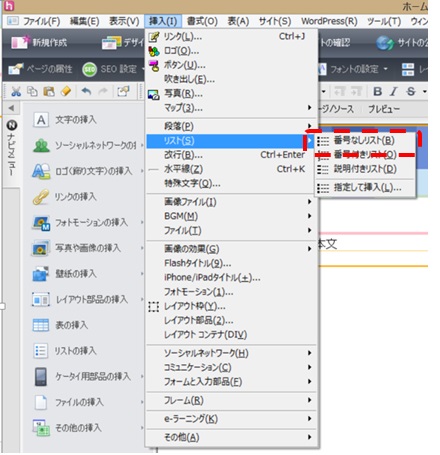
ツールバーの挿入→リストにある番号なしを選択

次にリンクの設定をします。
先程入力したメニュー1~3の各行を選択して
右クリックリンクの挿入→URLを選択して
該当URLを入力
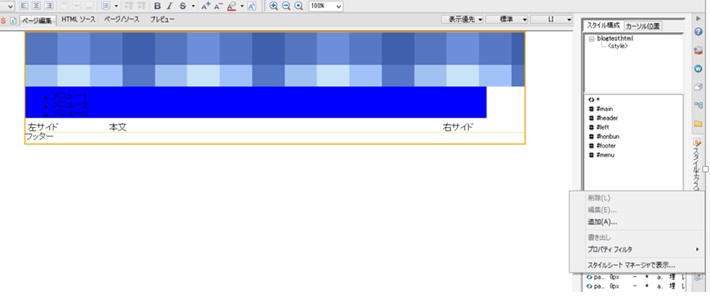
設定が終わると下図のようになります。

html上は以下のような記載となります。
- タブメニュー
- タブメニュー
- タブメニュー
- タブメニュー
2)ナビゲーションを作成する
スタイルエクスプレスビューのカーソル位置を選択
下位のDIVを右クリックしてルールの新規作成を選択
IDを選択して、名前にmenuを入力し属性も設定するのチェックボックスにチェックして
OKを押下。

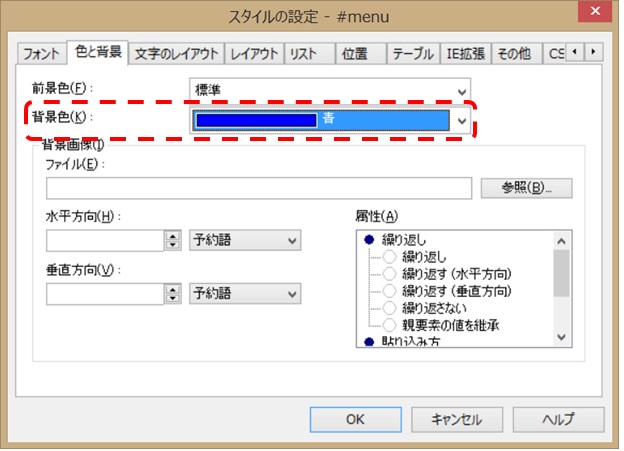
色と背景タブで背景色に青を選択

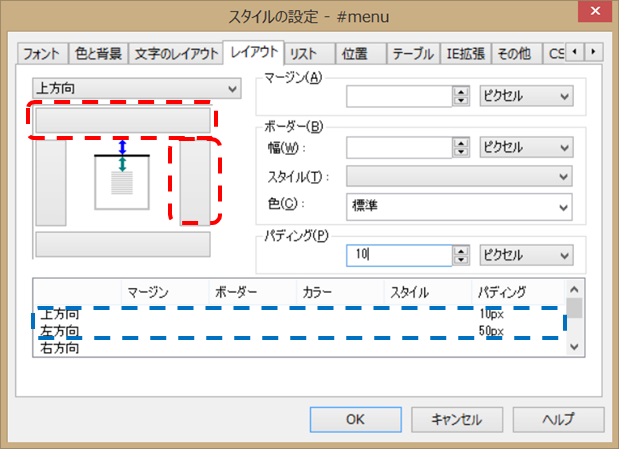
レイアウトタブで
上方向パディング 10ピクセル、右方向パディング 50ピクセルを指定

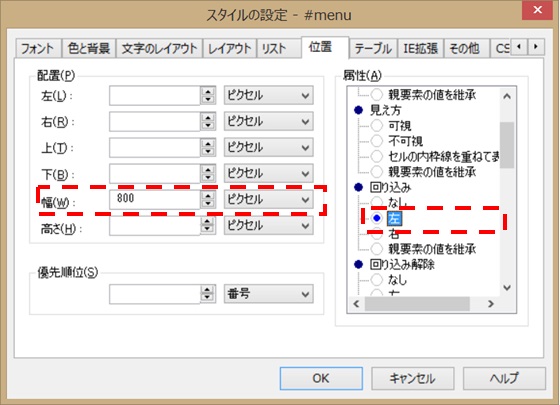
位置タブで幅800ピクセルを指定

スタイル構成のタブを選択してから中央の領域で右クリックして追加を選択。

スタイルの設定ダイアログでHTMLタグのスタイルを設定を選択し
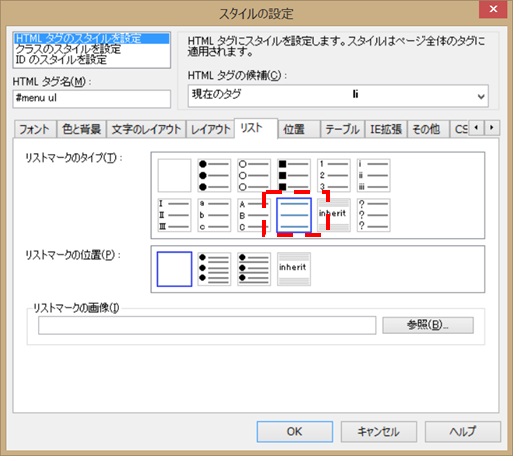
HTMLタグ名に#menu ul と入力しリストタブで
なしを選択

次にメニューの個別の設定となります。
中央の領域で右クリックして追加を選択します。
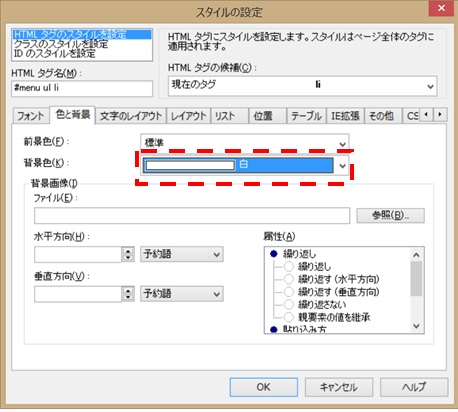
HTMLタグ名に#menu ul liと入力し色と背景タブで白を選択します。

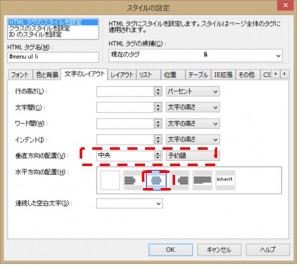
文字のレイアウトタブで垂直方向の配置に予約語・中央を選択
水平方向の配置に中央を指定
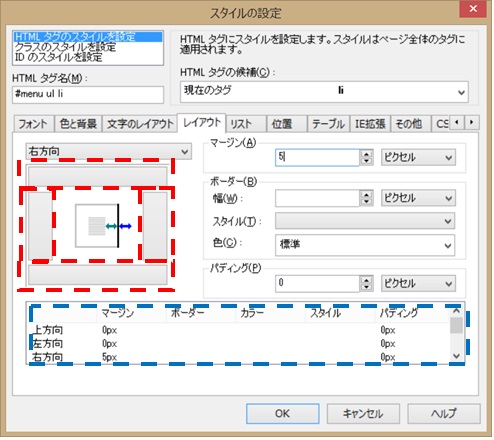
レイアウトタブで4方向ともにパディング0ピクセル
右方向のみマージン5ピクセルを設定

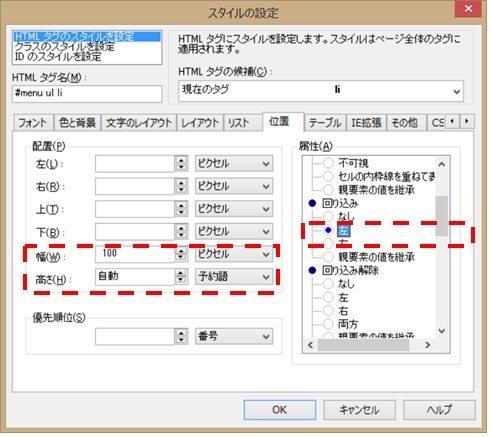
位置タブで幅100ピクセル、高さ予約語・自動を設定
属性で回り込みの左を設定

以上でホームページの配置の設定は終了です。
あとは画像や配色などを考えて見栄えの良いをホームページにするだけです。
※本当はこちらの方が難しい気がします。
・今回の感想
配置を記載するだけで結構な量になってしまいました。
色などは割と右クリックするだけで変更できるので試しながら進めてみたいと思います。
以上





コメント