・全体のレイアウト作成
1)HTMLタグのスペース初期化設定
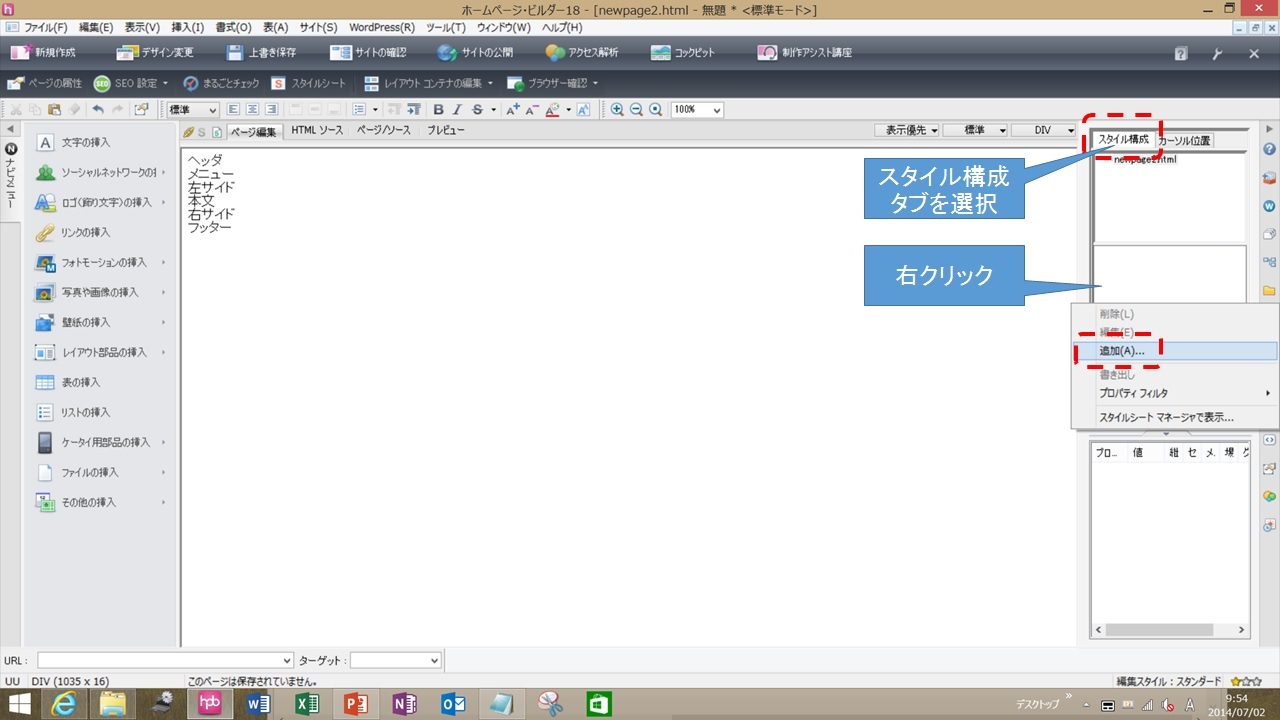
スタイルエクスプレスビューのスタイル構成タブ選択して
下の枠の空白の場所で右クリックをして追加を選択

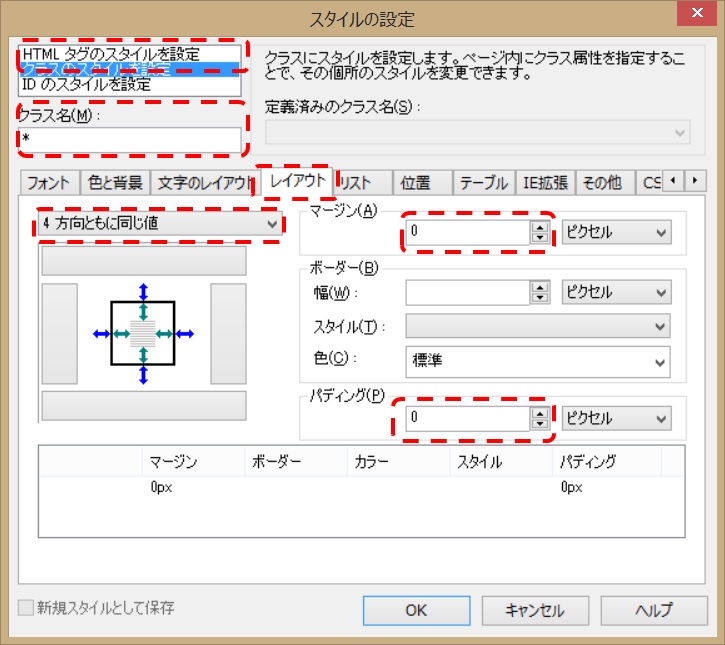
スタイルの設定ダイアログでHTMLタグのスタイル設定を選択し、
HTMLタグ名に半角で*を入力
注:*(アスタリスク)は全要素を表します。
レイアウトタブでドロップダウンリストから4方向とも同じ値を選択
マージン・バディングの0ピクセルを指定してOKを押下してください。

これで初期化の設定は完了です。
2)メインのレイアウト作成
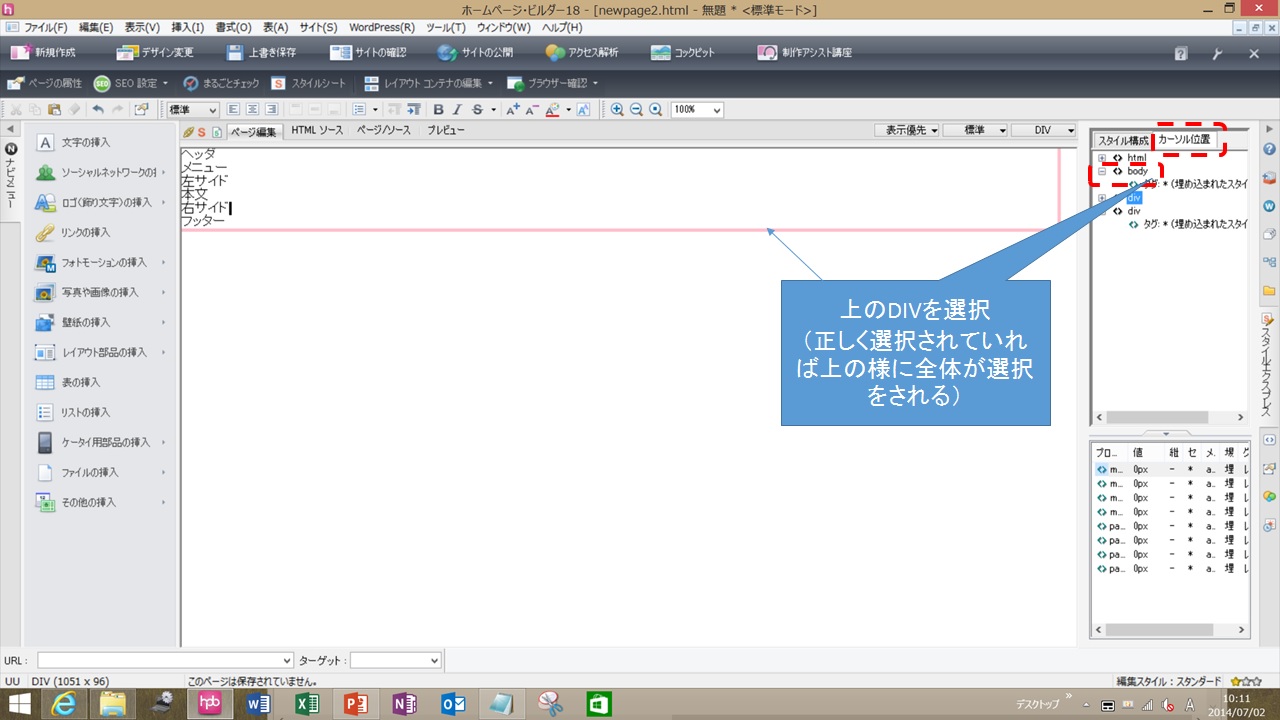
スタイルエクスプレスビューのカーソル位置タブを選択
2つあるDIVのうち上位のDIVを右クリックして
※コンテンツが表示されているパネルで全体が選択されていることを確認

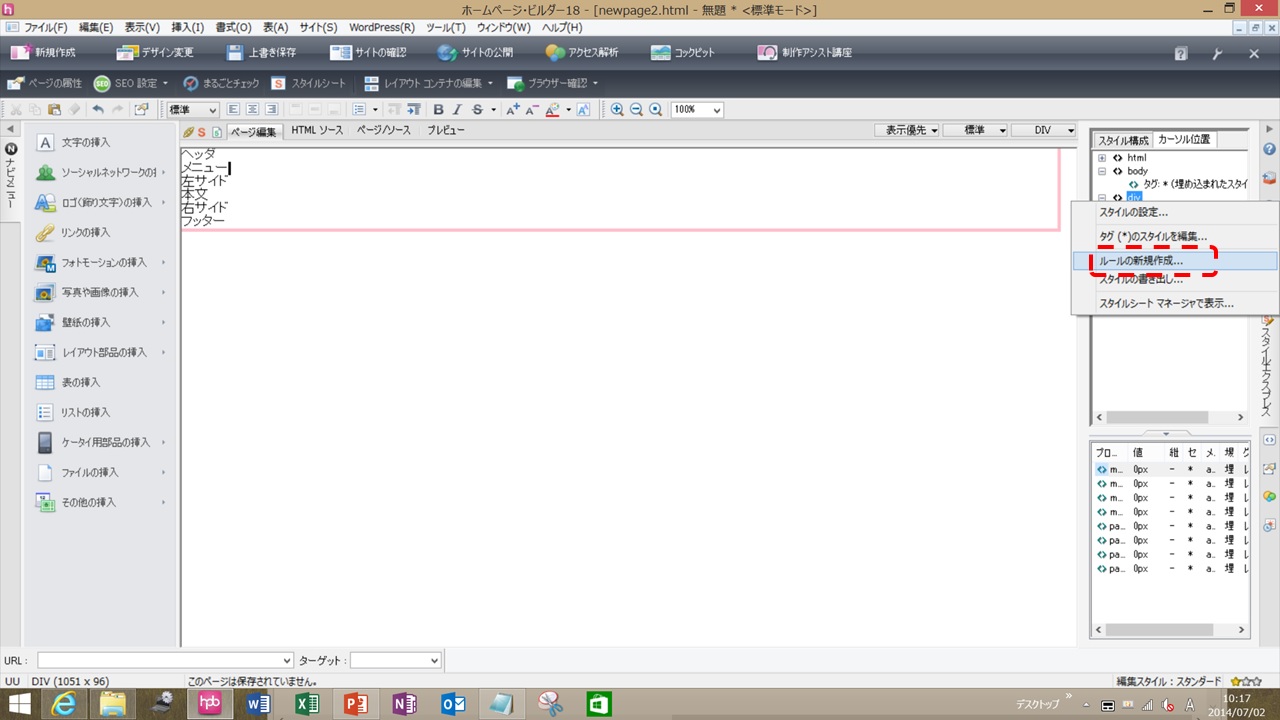
�↓
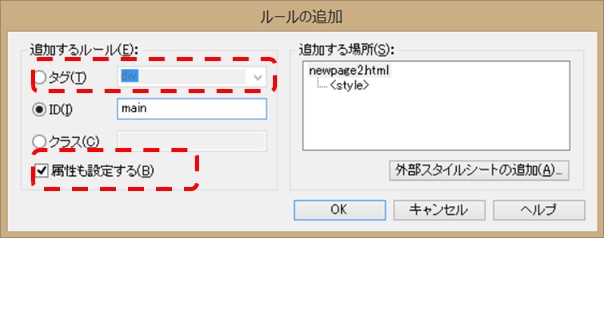
ルールの新規作成を選択

ルールの追加ダイアログでIDを選択
IDの名前にmainと入力し、属性も設定するのチェックボックスに
チェックを入れます。

OKボタンを押すとスタイルの設定画面が表示されますので
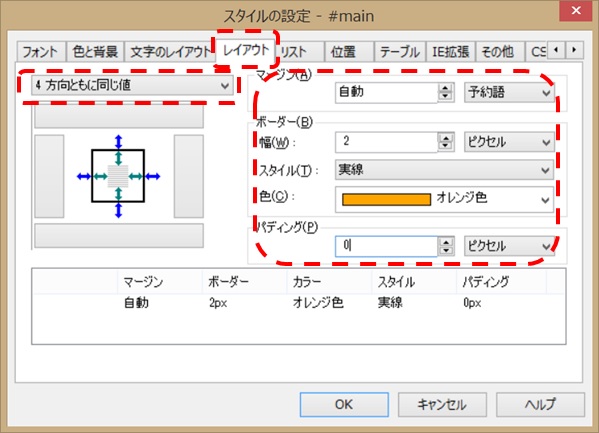
レイアウトタブを選択
ドロップダウンリストから4方向共に同じ値を選択
・マージン → 自動 予約語
・ボーダー → 2
・スタイル → 実線
・色 → オレンジ
・パディング → 0
を指定
注:見た目は好みですので何度か表示してみて気に入った値が良いかと思います。

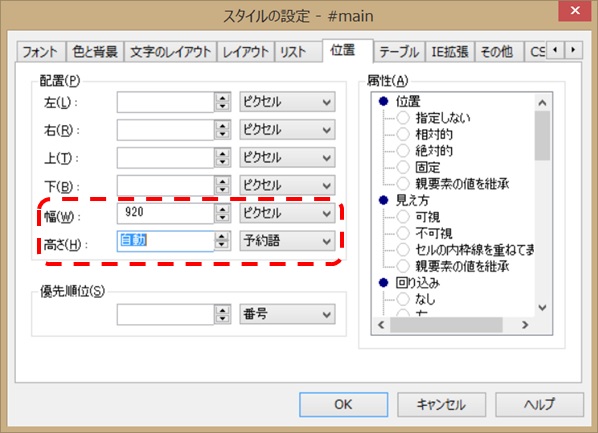
位置タブを選択し
幅 → 920ピクセル
高さ → 自動 予約語
を設定
注:横幅は当初の計画通り920ピクセル、高さは特に制限をせず自動にしています。

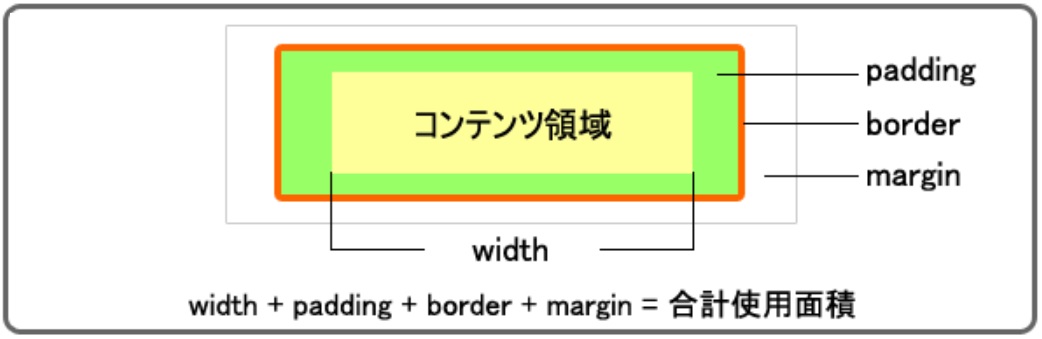
注:マージン・パディング・ボーダーの概念について
<要素の余白を指定>
margin 要素の周りにどれだけ余白を指定するか決める際に使用します。
padding 要素の内側にどれだけ余白を指定するか決める際に使用します。
<外枠を指定>
border 要素の周囲に枠線を付ける際に使用します。
太さ、種類、色をそれぞれ指定
・イメージ的には下図のようになります。

・ここまでの感想
なんかだいぶ難しくなって来ましたよね
フリー配置で出来ていればここはなかったのですが
まあ勉強と思って頑張ることにします。



コメント