・配置の検討
前回大まかな配置を決めましたので
今回はもう少し詳細を検討したいと思います。
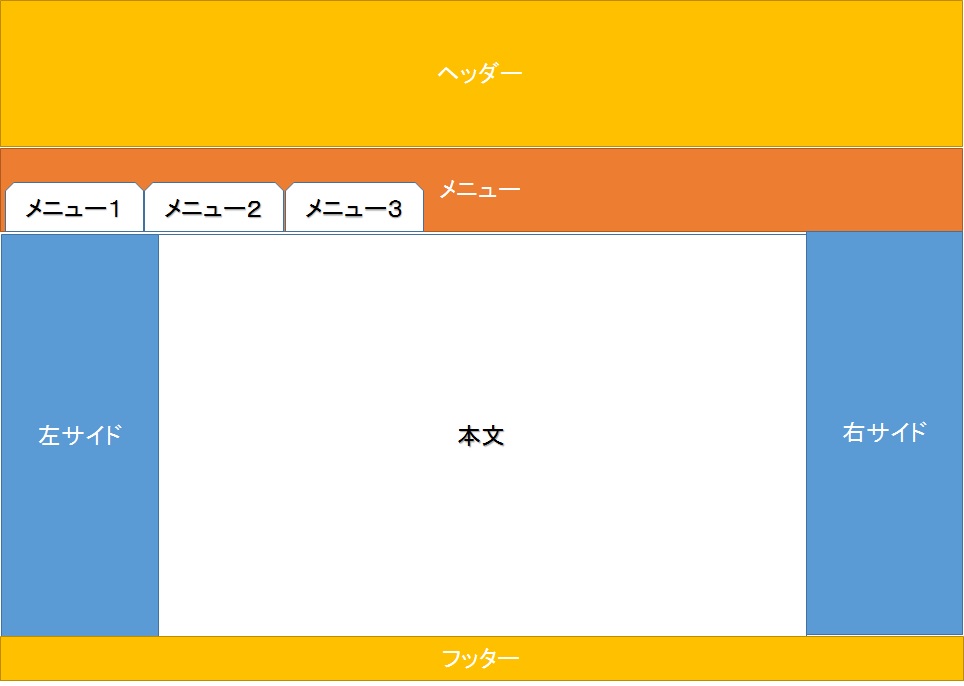
前回考えたのはこのような形だったと思います。

では実際にどのように配置をすればこのように表示されるのかを考えます。

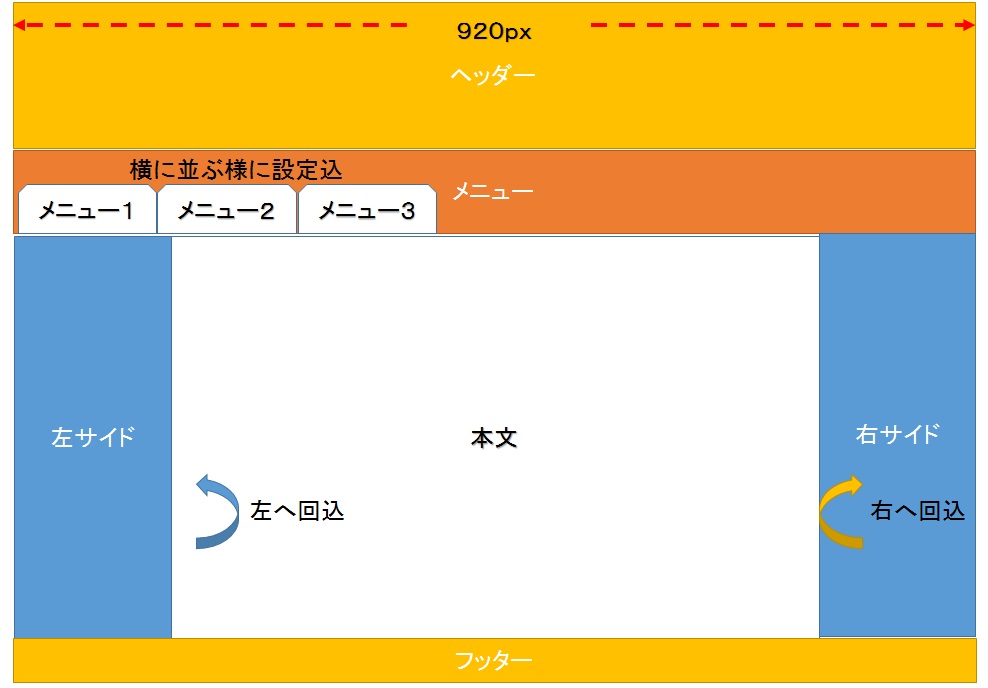
まず、画面の横幅の想定をします。
以前は800pxが多かったようですが現在は1000pxの
サイトも多くみられるようですので今回は少し大きめに考えて
920pxにすることにしました。
ホームページは基本的に項目の下に次の項目を表示しようとするので
何もしないと下記のように表示されると思います。
見出し
メニュー
左サイド
本文
右サイド
フッター
ですので左サイドから本文、右サイドは横に表示させる必要が
有りますので工夫が必要となります。
また、全体の横幅が揃っていないと見た目が悪いので基本的に
他にも考え方はあるかと思いますが
今回は920pxで表示されるようにします。
・実現方法
左サイド、本文、右サイドに関しては
左サイドは通常の表示、本文は左サイドの左に回り込み
右サイドは右に回り込みをさせることで実現しようとしています。
メニューに関してはメニューリストを作成し、リスト全体を
一つの項目として扱うことで横に表示することを実現しようとしています。
<p>MENU:</p>
<ul>
<li><a href=”リンク先”>タブメニュー</a></li>
<li><a href=”リンク先”>タブメニュー</a></li>
<li><a href=”リンク先”>タブメニュー</a></li>
<li><a href=”リンク先”>タブメニュー</a></li>
</ul>
とまあこんな感じです。
ただこれだと文字列が横に並ぶだけですのでもう少し
体裁を整える必要があります。
これも次回への課題となります。
ホームページビルダーを使ってどのように記載するかは次回に書きたいと思います。
以上



コメント