前回の続きでプラグインの設定です。
プラグインの設定
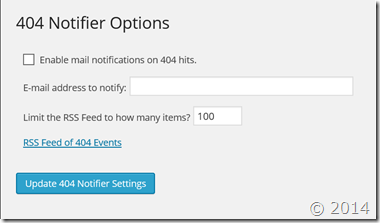
404 Notifier
このプラグインはリンク切れの際にアクセス者に通知する機能となります。
設定のオプションは以下のような内容ですがデフォルトで運用しています。
Broken Link Checker
このプラグインはサイト内でリンク切れのリンクが無いか確認通知をしてくれる機能です。
こちらも基本デフォルトで設置しています。
この機能のおかげでURLを変更した際のリンク切れに気付くことが出来ました。
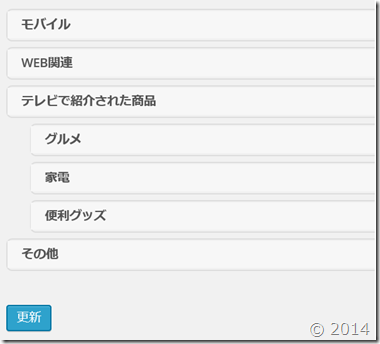
Category Order and Taxonomy Terms Order
このプラグインはカテゴリを指定した順番に表示させることが出来る機能です。
メニューの投稿→タクソノミーオーダーを選択すると下図のような画面が表示されるのでこの画面で表示順・親子関係を指定するとウィジェットでサイドバーにカテゴリの表示を選んだ場合設定した順序で表示されます。
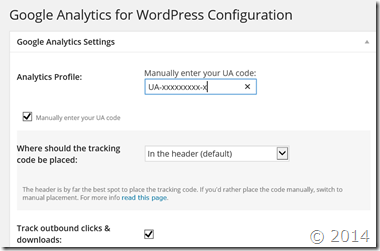
Google Analytics for WordPress
このプラグインはGoogle Analyticsの設定に使用出来ます。
手順は事前にGoogle Analyticsの登録を行いUAコードの取得をしその番号をプラグイン→settingの画面から登録するだけで機能するようになる機能です。
ソースをいじらないですむので便利ですよね。
Google XML Sitemaps
このプラグインはGoogleウエッブマスターツールに登録を行うサイトマップを自動で作成送信してくれる機能です。
設定は設定→XML-SITEMAPより行います。
設定は基本的にデフォルトで運用を行っています。
注意点:バージョン4以降xmlファイルが実ファイルとして作成されない仕様となったようでGoogleウエッブマスターへ最初のサイトマップの登録を行う際、場所をどのように指定すればよいか判らなくて随分迷いました。
結局あなたのサイトマップのインデックスファイルのURLと書かれている場所を指定することで解決できました。
Movable Type and TypePad Importer
この機能は旧ブログのデータのインポートに際に利用しました。データの移行を行わないのであれば不要だと思います。移行の仕方は別記事で記載したいと思います。
PS Auto Sitemap
このプラグインはこのサイトのサイトマップを自動で作成してくれる機能です。
このサイトのサイトマップメニューに載っているサイトマップは本機能で作成しています。
サイトマップは当然手で作ることも出来ますが記事を作るたびにメンテナンスするのは大変だと思いますのでこの機能を使えば便利かと思います。
利用手順
1)サイトマップを掲示するページを作成。
サイトマップは同じページに更新するイメージなので固定ページに以下の内容を記載して作成。
※下記内容はテキスト入力モードで入力
<!– SITEMAP CONTENT REPLACE POINT –>
2)固定ページの作成が終わったら記事のIDをメモ
※記事のIDは固定ページの一覧で該当記事にカーソルを合わせた際画面左下に常時される内容のpost=の後ろの数字です。
3)PS Auto Sitemap側の設定
設定→PS Auto Sitemapの画面より設定
先程メモした記事IDをサイトマップを表示する記 事の欄に入力、その他はデフォルトで大丈夫です。
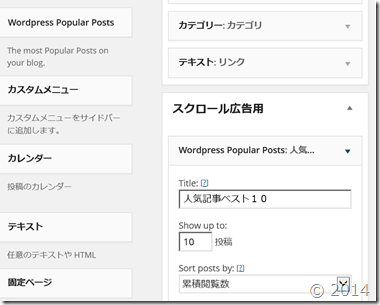
WordPress Popular Posts
このプラグインの機能はアクセスの多い順に記事一覧を表示出来る機能です。
ウィジェットの画面にWordPress Popular Postsという項目が追加されているので表示する場所に追加を行います。私はかなり重要視したのでスクロール広告用という場所に入れました。この場所に入れておけば画面をスクロールしても表示してくれます。
設定内容はタイトルと表示する件数及び順位をつける基準になります。お好みのものを選びましょう。
その他設定した項目
・基本的にはテーマの導入解説ページを参考にして行いました。→ 初心者の為のWordPressの使い方
その他ではWordpressは無意味な改行が出来ないらしく改行をしてもエディタが消してしまうという事が判り元々ホームページビルダーで記事を作っていた私は正直困りました。
結局段落を上手く使うしかないという結論になってのですが段落の見せ方を変えるにはどうもCSSの変更が必要なようでそこの変更をしました。
具体的には外観→テーマ編集からスタイルシート (style.css)を選んで下記の部分を変更しました。
※スマートフォン用はsmart.cssです。
h2 {
font-size: 24px;
padding-top: 12px;/*5->12に変更*/
padding-right: 10px;
padding-bottom: 12px;/*5->12に変更*/
padding-left: 35px;
border-left-width: 5px;
border-left-style: solid;
border-left-color: #1a1a1a;
color: #ffffff;/*黒(#333)から白(#ffffff)に変更*/
line-height: 30px;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: -40px;
background-color: #00bfff;/*背景色追加*/
}
一応この変更で背景色のついた見出し(見出し2)に変更することが出来ました。
一応色の変更は色番号を変えることで好みの色に変更可能です。
色の見本はこちらで確認できます。
この変更で一番困ったのはcssを変更しても変更が反映されないで3時間ぐらい悩みました。
後から考えると原因は単純で使っているパソコンのIEキャッシュにイメージが残っていたというよく有りがちな原因でした。
皆さんはそんなことはないと思いますがもしおかしいと思ったら疑ってみても良いかもしれませんね。
こちらの記事も併せてご覧ください。











コメント