ブログやサイトを新しく作る時にサイトのヘッダ画像を作ることが多いのですが
これじつは割と時間が掛かりますよね。
管理人もヘッダ画像を作るのが面倒でサイト作るのを諦めることが有ります。←冗談です。
でも通常はPhotShopなどの画像編集ソフトを利用して作ることが多いのですが画像編集ソフトはなれないと作るのに時間が掛かってしまいます。
「レイヤー」?なんだろそれ美味しいのかな。。。と管理人も考えてしまう派なので簡単に作れる方法はないかと考えていました。
今回はサイトのヘッダ画像作らないといけないんだけど時間がない方、パワーポイントは使えるけど画像編集ソフトは苦手という方にお勧めのパワーポイントを使ったヘッダ画像の簡単な作り方です。
※パワーポイントの基本的な使い方は掲載しておりませんのでご了承ください。
そもそもパワーポイントって?
マイクロソフト社が販売しているオフィス ソフトのひとつでプレゼンテーション用のスライドなどを作成するためのソフトです。
WORD⇒文書作成
Excel⇒表計算
PowerPoint⇒プレゼン資料作成
という感じですね。
このパワーポイントを使って今回はサイトのヘッダ画像を作ります。
パワーポイントを使ったヘッダ画像の作り方
作り方は以下の手順になります。
- 写真などの素材の入手
- ヘッダ画像のサイズの確認
- パワーポイントでのヘッダ画像の作成
今回の記事では「パワーポイントでのヘッダ画像の作成」のみを記載しますので素材の入手やヘッダ画像のサイズの確認はご自身で行ってください。
パワーポイントを使ったヘッダ画像の実際の作り方
スライドのサイズの設定
まずはスライドのサイズの設定を行います。
このサイズによって出来上がる画像ファイルの大きさが決まりますので事前に確認しているヘッダ画像のファイルのサイズに設定します。
今回のヘッダ画像のサイズは「1000px x 250px」の物を作成します。
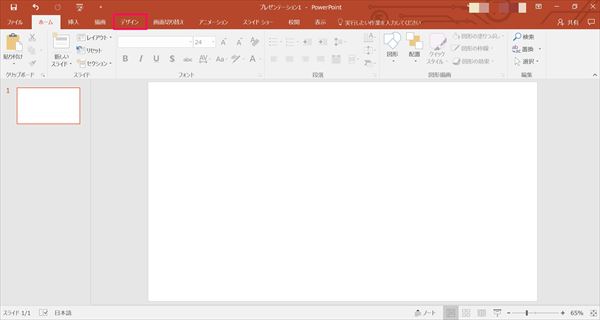
まずパワーポイントを立ち上げます。

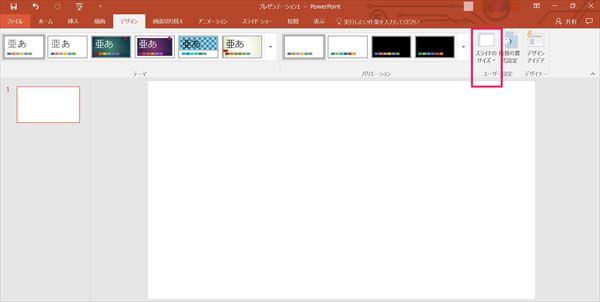
次にデザインタブの中のスライドのサイズを選択します。

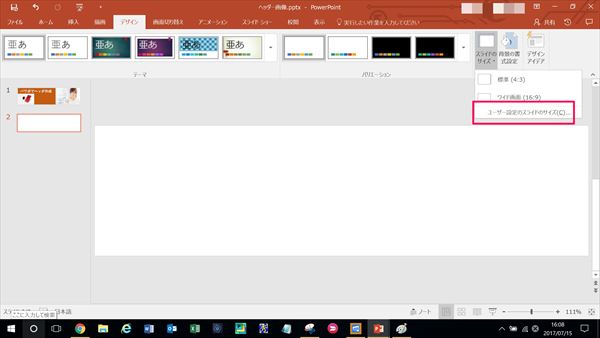
次にこの中のユーザー設定のスライドサイズを選択します。

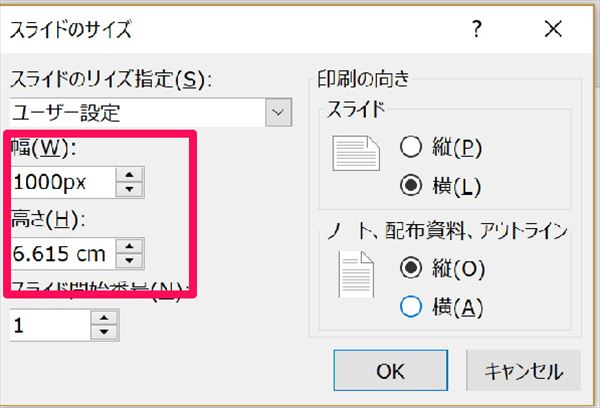
下図のようなウインドが表示されますのでサイズの設定を行います。
日本語のパワーポイントは単位はcmなのでcmで表示されていますが
入力はpxでも可能なので今回のサイズである幅「1000px 」高さ「250px」を入力します。
※入力場所からカーソルが離れると自動的にcmの換算して表示されます。

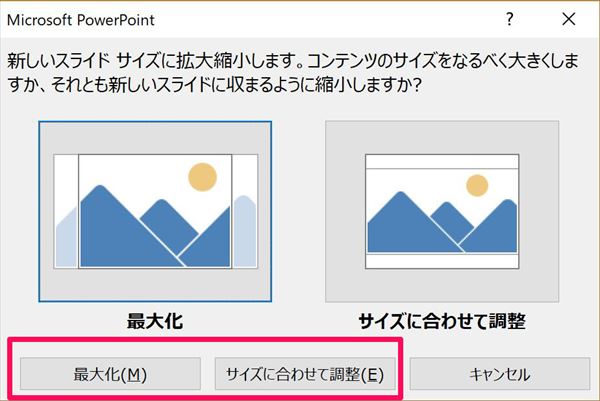
OKボタンを押下すると下図のような画面が表示されます。
この画面は既にスライドに画像などがある場合は意味が有りますが新規の場合は意味は有りませんのでどちらを選択しても大丈夫です。

画面が戻るとスライドのサイズが指定したサイズに変わってます。
注意:現行バグなのか? Office365で提供されている最新バージョンで操作をすると出力時のサイズが半分になってしまうという現象が起こっていますので念のため一度出力を行いサイズがどうなるか確認をしてからスライドを作成されることをお勧めします。
※Office2013では指定したサイズで出力されます。
スライドの作成
作り方は通常のパワーポイントで作成するスライドと同様です。
なので具体的な作り方についてはこの記事ではふれません。
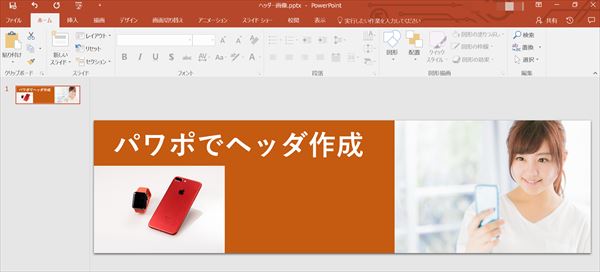
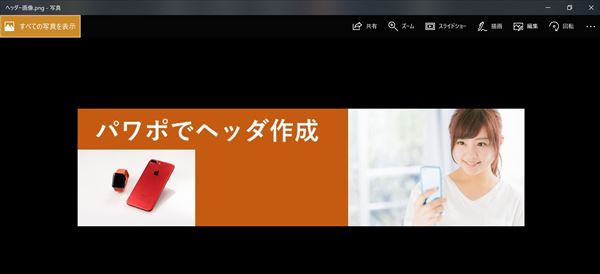
今回は簡単な画像の組み合わせで作ってみました。
写真重ねて文字を入力しただけなので3分位で完了です。

画像ファイルの出力
いよいよ画像ファイルの出力です。
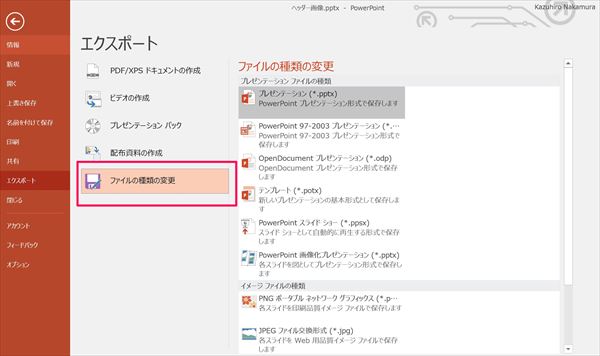
まず、ファイルメニューからエクスポートを選択します。

次にファイルの種類の変更を選択します。

ファイルの種類(pngもしくはjpeg)を選択します。

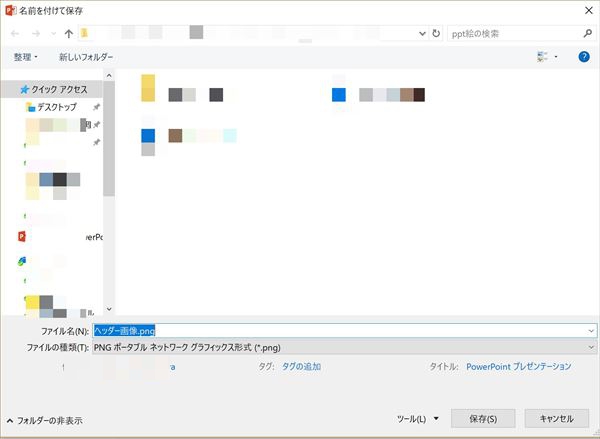
名前を付けて保存ボタンを押下すると保存場所を聞いてきますので適当な場所を選択します。

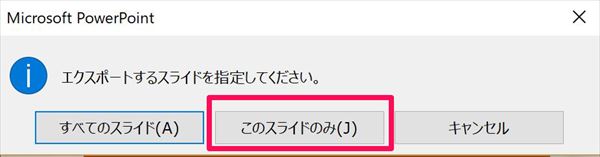
次に対象とするスライドを聞いてきます。(今回は開いているスライドを対象としました。)

これで画像ファイルの作成は完了です。

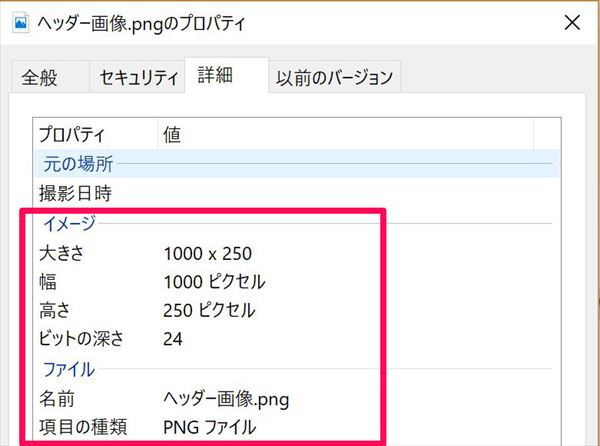
念のため作成された画像を開いてみると

プロパティの表示は指定した大きさになっています。

補足:スライドの作成の便利機能
背景を透明にする機能。
写真編集ソフトでは当たり前の機能ですがパワーポイントでも提供されています。
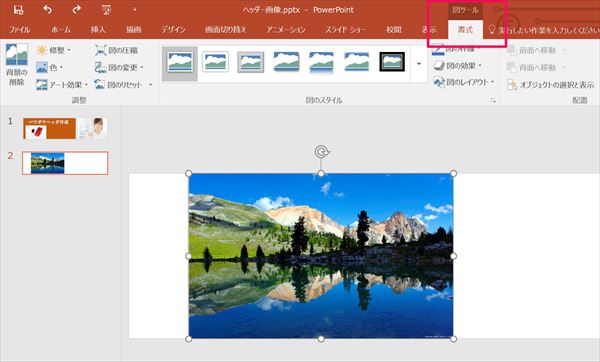
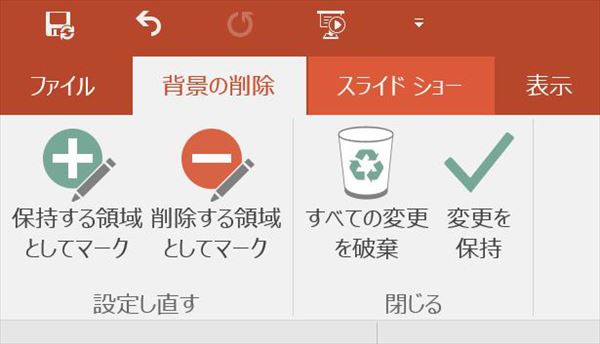
図形⇒書式のなかの背景の削除がその機能です。
編集を行う画像をダブルクリックすると簡単に表示できます。

この状態で左上の背景の削除ボタンを押下すると自動的に削除対象が選択されます。

画像以外の部分をクリックすると背景が削除された状態で表示されます。
表示された内容でOKだったら変更の保持をクリックします。
調整を行う場合は
「+保持する領域としてマーク」
「-削除する領域としてマーク」
ボタンで調整を行います。

表示を拡大してから操作するのが良いと思います。
ただし、画像によっては切り取り部分が複雑で上手く行かない可能性もあります。
このあたりは正直写真編集ソフトの方が性能が良いので使えたら便利というイメージで理解してください。
背景を削除した画像です。

一応加工後を重ねると以下の様になります。




コメント