・ヘッダのレイアウトを設定
前回全体のレイアウトを作成しましたので
今回からはその中の構成部分のレイアウトを作成します。
1)ヘッダのレイアウトの作成
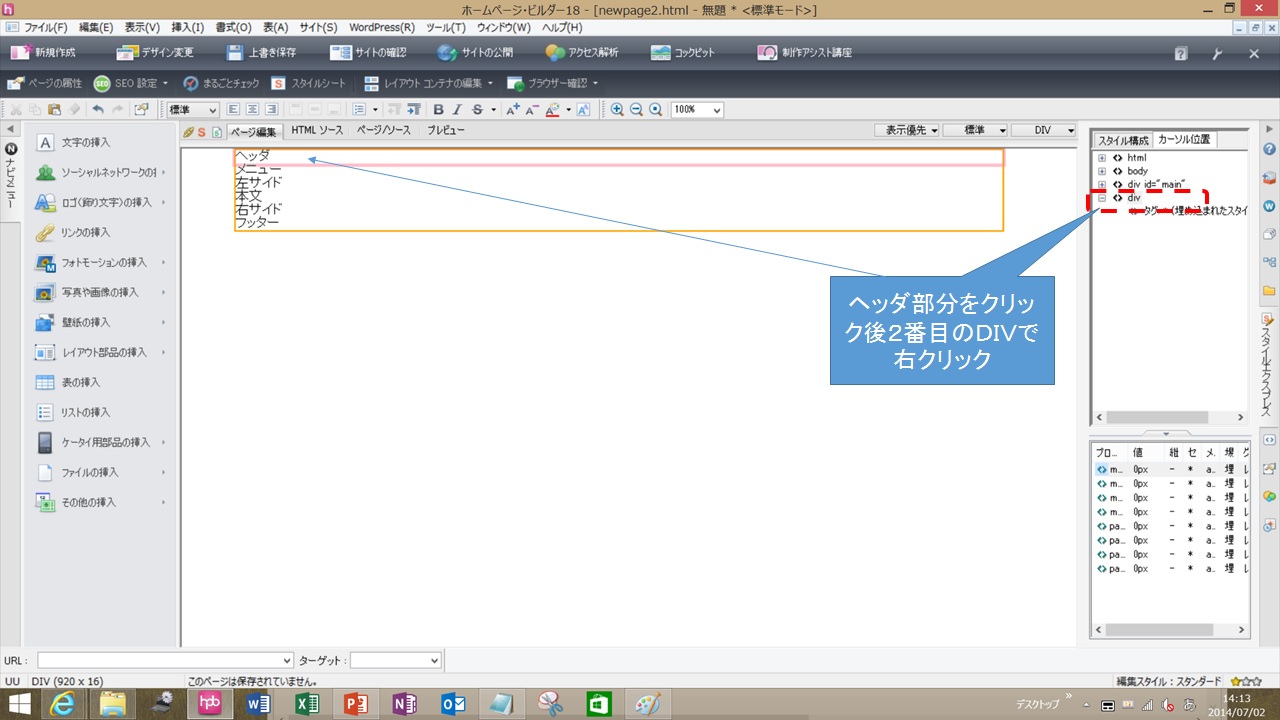
スタイルエクスプレスビューのカーソル位置を選択します。
ヘッダブロックをクリックします。

スタイル属性が表示されるので2番目のDIVを右クリックして
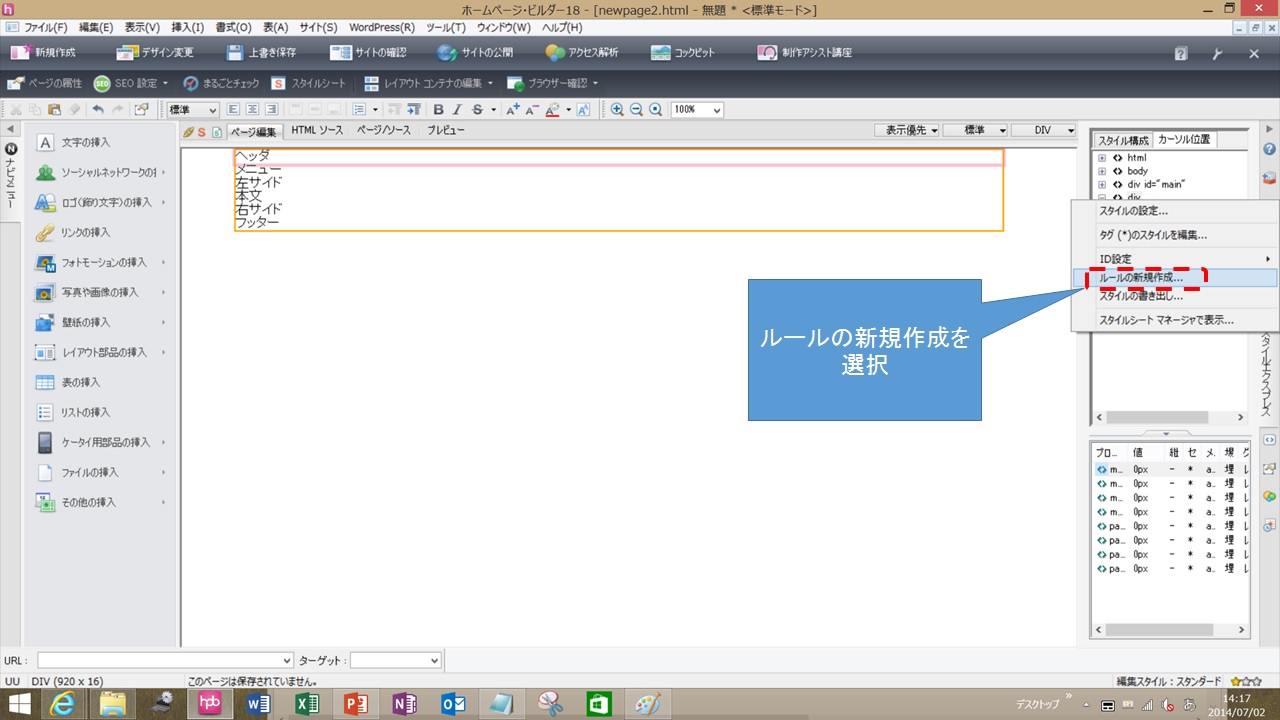
ルールの新規作成を選択します。

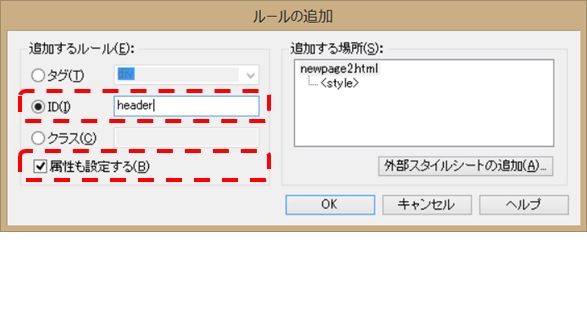
ダイアログでIDを選択してheaderを入力
属性も設定するのチェックボックスにチェックを入れる。

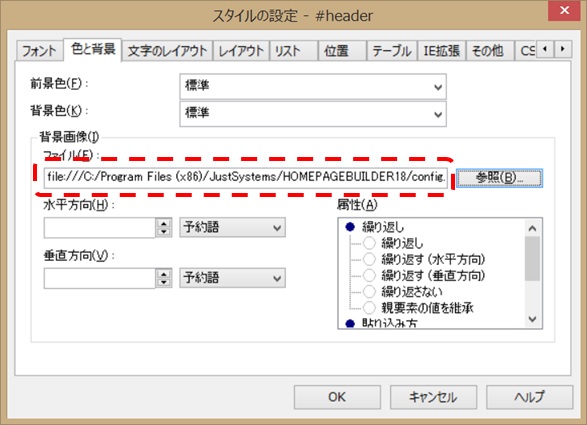
OKを押下するとスタイル設定の画面が表示されますので色と背景タブを選択。
背景に使用する画像の選択を行ってください。
※大きさは出来れば920ピクセル x 100ピクセル位の物が望ましいです。

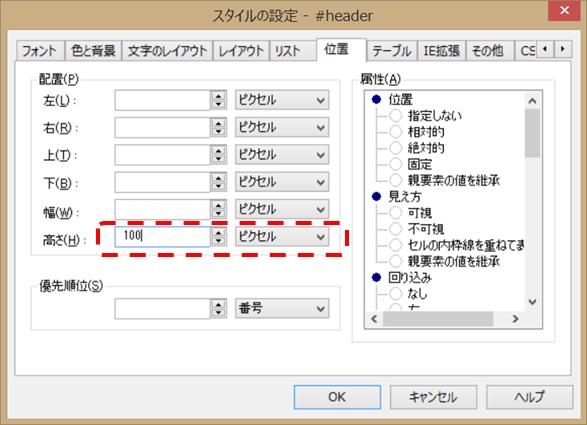
次に位置タブを選択します。
先程選択をした背景画像に合わせて高さの設定を行います。
※今回は100ピクセルで設定をしています。

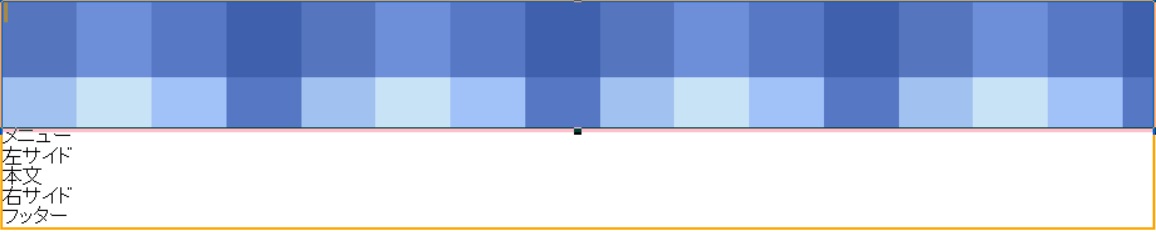
現時点で表示を行うと下図のようになります。

以上でヘッダ部分の設定は終了です。
・今回の感想
今回は素材集にあったものを適当に流用しましたが
ヘッダ部分はホームページの顔ですので気に入ったものを
作る必要があると思っています。



コメント